Автор: Роман Акопов. Дата: 03 октября 2004
Типы схем цветаМир полон цветов. Их разнообразие и сочетания поражают. Хочется на экране монитора воспроизвести хотя бы часть этого великолепия. Но как это сделать? Ведь и монитор, и весь компьютер в целом – это цифровые системы, а цвет не описывается ни одним, ни двумя, ни вообще каким-либо разумным конечным числом параметров полностью. Однако есть методы, дающие весьма хорошее приближение. Эти методы исходят, как правило, из двух способов: аддитивного сочетания цветов и субтрактивного. На практике аддитивному способу соответствуют лучи, а субтрактивному - краски. И те, и другие схемы исходят из предпосылки, что так или иначе смешивая несколько базовых цветов, можно создать впечатление любого видимого цвета или его хорошего приближения. Аддитивные схемыАддитивные схемы легко иллюстрировать на примере лучей света. При сложении двух лучей, то есть если осветить белый предмет двумя лучами, цвет становиться светлее, ярче. Освещать надо именно белый предмет. Если осветить предмет синим лучом света, то он покажется синим. Если же красным, то он покажется красным. Если же обоими сразу, то цвет будет какой-то фиолетовый, но что самое главное, он будет светлее, чем каждый из цветов в отдельности. Итак, аддитивные схемы при смешении всех базовых цветов в равной пропорции дают оттенки серого цвета. Отсутствие составляющих означает чёрный цвет, а их максимальное количество – белый. Субтрактивные схемыСубтрактивные схемы легко иллюстрировать с помощью красок. При смешении двух красок мы получаем новую краску. Краски мы наносим на белый лист бумаги. Если смешать две краски, то результат будет насыщеннее и темнее. Итак, субтрактивные схемы при смешении всех базовых цветов дают оттенки серого цвета. Отсутствие составляющих означает белый цвет, а их максимальное количество – чёрный. RGBЭта аддитивная схема принята в большинстве световых аппаратных решений, включая мониторы. Базовыми являются 3 цвета: красный (Red), зелёный (Green) и синий (Blue).
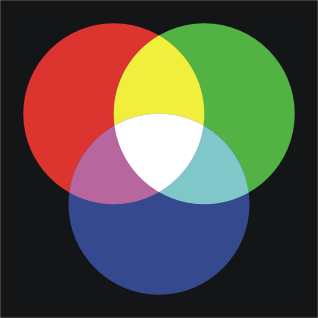
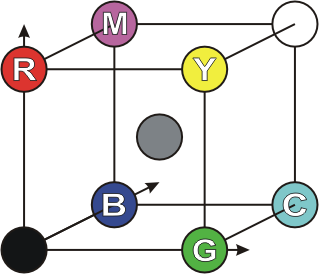
Результат смешения основных компонентов вы можете наблюдать на рисунке 1. Нередко говорят о пространстве цветов RGB, понимая под координатами количество той или иной составляющей.
Каждый конкретный цвет в таком случае обозначается точкой в пространстве. Почему же именно красный, зелёный и синий? Основой человеческого зрения является сетка из сенсоров света, расположенная внутри нашего глаза. Эти сенсоры реагируют на волны различной длины, посылая мозгу комбинации электрических сигналов. Вопрос в том, как эти сенсоры посылают информацию. Разве информация это непосредственно длины волн? Человеческому зрению приходится работать быстро, чтобы справиться с потоком ежесекундно поступающих новых изображений. В удивительной конструкции этой системы используется гораздо более эффективный метод — метод “пакетной обработки” потока волн различной длины. В нашем мозгу видимый спектр разбивается на три доминирующие области – красную, зеленую и синюю, и по этим цветам затем вычисляется совокупная цветовая информация. Таким образом, схема RGB соответствует в некоторой степени методам восприятия цвета глазом. CMYKДля начала стоит сказать, что такая схема, как CMYK, обязана своим существованием чисто технологическим причинам. Есть субтрактивная схема CMY, в которой базовые цвета – это бирюзовый (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Схема, в принципе, неплохая, и могла бы с успехом использоваться, если бы не одно досадное обстоятельство. Ну не дают краски при смешении чёрного цвета! Какой-то грязно-коричневый цвет выходит – а чёрный нет. Однако полноцветные картинки печатать все-таки надо. Поэтому придумали схему CMYK с добавленным четвёртым цветом – чёрным (blacK, буква B не используется во избежание путаницы с Blue из RGB). Схема абсолютно избыточна в том смысле, что разным числовым комбинациям количества базовых цветов нередко соответствует один и тот же видимый цвет. Но не всё так просто. На самом деле теперь CMY задают оттенок и часть темноты, а другая часть задается только K, который на оттенок, естественно, не влияет. При этом соотношение CMY + K подбирается так хитро, что получившаяся комбинация великолепно отображается существующими красками. Вы спросите, стоило ли столько возиться? Не легче ли сделать нормальные краски? Увы, нет. Пока эта задача не решена, и не приходится рассчитывать на ее решение в ближайшем будущем. Надо ли говорить, что данная схема используется исключительно в полиграфии и смежных с ней отраслях. На рисунке представлена схема CMY:
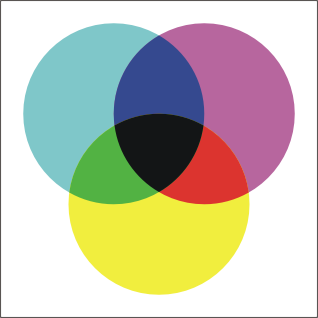
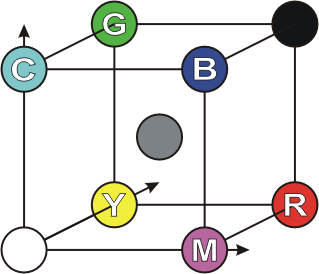
Что получается при смешении основных компонентов, вы можете наблюдать на рисунке. Нередко говорят о пространстве цветов CMY, понимая под координатами количество той или иной составляющей.
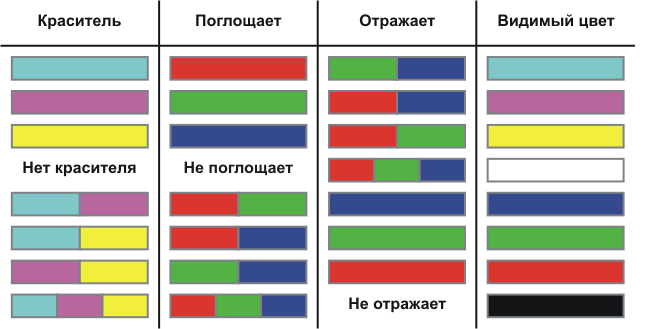
Каждый конкретный цвет в таком случае обозначается точкой в пространстве. Почему же были выбраны именно бирюзовый, пурпурный и жёлтый цвета? Дело в том, что в отличие от мониторов, которые сами излучают свет, принтеры, а вернее их распечатки, вынуждены пользоваться отражённым светом. В зависимости от того, какую часть света краска поглощает, а какую отражает, мы видим разные цвета. Если две краски смешать, то смесь будет поглощать все те цвета, которые поглощала первая краска, и все те, которые поглощала вторая, а отражаться будет то, что осталось. На рисунке 5 приведены различные варианты отражения от чистых красок и их смесей.
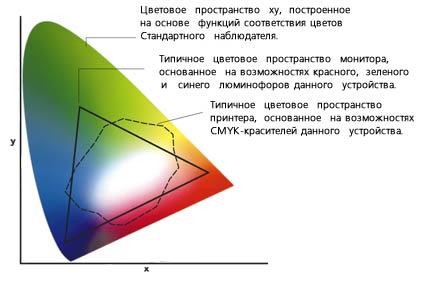
Цветовые схемы CIEОднако возникает вопрос: как все вышеперечисленные схемы согласуются с физиологией глаза человека? Ответ прост – практически никак. Хотя рецепторы глаза действительно воспринимают красный, зелёный и синий, есть некоторые особенности восприятия, не учитываемые ни схемой RGB, ни тем более CMY(K). Однако же в некоторых случаях предельно точное отображение цвета может оказаться необходимым. А уж при необходимости распознавания цвета имитация работы глаза должна быть максимально точной. В 1931 году комитет CIE (Commission Internationale d'Eclairage) утвердил несколько цветовых пространств, описывающих видимый спектр. Цветовые системы CIE подобны другим трехмерным моделям, рассмотренным нами выше, поскольку, для того, чтобы обнаружить положение цвета в цветовом пространстве, в них тоже используется три координаты. Однако, в отличие от описанных выше, пространства CIE не зависят от устройства, то есть диапазон цветов, которые можно определить в этих пространствах, не ограничивается изобразительными возможностями того или иного конкретного устройства или визуальным опытом определенного наблюдателя. XYZГлавное цветовое пространство CIE - это пространство CIE XYZ. Оно построено на основе зрительных возможностей так называемого “Стандартного Наблюдателя”, то есть гипотетического зрителя, возможности которого были тщательно изучены и зафиксированы в ходе проведенных комитетом CIE длительных исследований человеческого зрения. Комитет CIE провел множество экспериментов с огромным количеством людей, предлагая им сравнивать различные цвета, а затем с помощью совокупных данных этих экспериментов построил так называемые функции соответствия цветов (color matching functions) и универсальное цветовое пространство (universal color space), в котором был представлен диапазон видимых цветов, характерный для среднестатистического человека. Функции соответствия цветов — это значения каждой первичной составляющей света, которые должны присутствовать, чтобы человек со средним зрением мог воспринимать все цвета видимого спектра. Этим трем первичным составляющим были поставлены в соответствие координаты X, Y и Z. X, Y и Z не являются реально существующими цветами, но обладают одной важной особенностью. Любой цвет можно получить линейной комбинацией X, Y и Z с положительными коэффициентами. При этом координата Y равна яркости наблюдаемого цвета. Нередко вместо XYZ для обозначения только оттенка (без яркости) используют координаты x и y, где x = X/(X+Y+Z), y = Y/(X + Y + Z). Конечно, есть ещё координата z = Z/(X + Y + Z), но она используется редко. Заметим в любом случае, что x + y + z = 1. На рисунке 6 приведен так называемый цветовой треугольник xy, и выделена те его части, которые воспроизводятся устройствами цветного вывода.
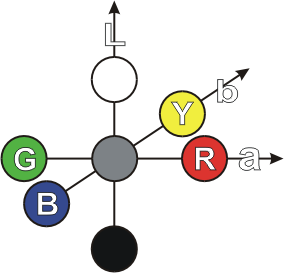
LabКонечной целью комитета CIE была разработка повторяемой системы стандартов цветопередачи для производителей красок, чернил, пигментов и других красителей. Самая важная функция этих стандартов — предоставить универсальную схему, в рамках которой можно было бы устанавливать соответствие цветов. В основу этой схемы легли Стандартный Наблюдатель и цветовое пространство XYZ, однако несбалансированная природа пространства XYZ, вызванная тем, что человек различает разницу между оттенками зелёного и жёлтого гораздо лучше, чем между оттенками красного и пурпурного, сделала эти стандарты трудными для четкой реализации. В результате CIE разработал более однородные цветовые шкалы – CIE Lab и CIE Luv. Из этих двух моделей более широко применяется модель CIE Lab. Хорошо сбалансированная структура цветового пространства Lab основана на той теории, что цвет не может быть одновременно зеленым и красным или желтым и синим. Следовательно, для описания красно-зеленого и желто-синего атрибутов можно воспользоваться одними и теми же значениями. Когда цвет представляется в пространстве CIE Lab, величина L обозначает яркость (luminosity), a - величину красно-зеленой составляющей, а b - величину желто-синей составляющей.
На рисунке 8 изображено видимое Стандартным Наблюдателем пространство Lab.
А на рисунке 9 - та его часть, которая доступна 4-х красочным типографским станкам.
Другие схемыЕсть и другие схемы, основанные на представлении цвета не как смеси базовых цветов, а функции параметров иного рода. Например, довольно популярна схема HSB, в которой параметрами являются оттенок (Hue), насыщенность (Saturation), и яркость (Lightness). Ее, как и предыдущие схемы, можно отобразить в пространстве, правда, уже не в виде куба, а в виде двух конусов.
Как конвертировать цвет из одной схемы в другую?Нередко можно слышать утверждения, что схемы RGB и CMYK только пересекаются. Другими словами есть такие RGB цвета, которые нельзя отобразить в CMYK и наоборот. Нередко можно слышать о цветопередаче принтера, монитора. Что же кроется за этими утверждениями? Дело в том, что ничто не идеально: ни краски в принтере, ни кинескоп в мониторе. Даже если на монитор поступает RGB сигнал 1:0:0 это не означает, что точка на мониторе будет действительно красной. Она будет весьма красной, но возможно ещё чуть-чуть зелёной или синей. Совсем чуть-чуть. Вы не заметите этого и скажете, что точка красная. Но если вы распечатаете на цветном принтере фотографию, которая весьма приятно выглядела на мониторе, вы можете быть разочарованы. Что же делать, если устройства отображают совсем не тот цвет, который их запросили отобразить? Как в таких условиях работать, если рисовать надо одно, а печатать другое? Каждое цветное устройство вывода имеет дефекты отображения цвета. Можно попытаться учитывать эти дефекты, пытаясь преобразовать исходный сигнал в такой, который с учётом дефекта даст правильный цвет. Это конечно не всегда возможно и иногда приходиться жертвовать оттенком или яркостью. Чем меньше этот дефект, то есть чем меньше разница между тем, что мы посылаем и тем, что рисуется, тем лучше устройство отображает цвет. Когда мы фотографию с экрана печатаем на принтере, мы имеем дело с ужасной ситуацией. Цвет преобразуется через два устройства и соответственно дважды искажается. Так как принтер это, как правило, CMYK-отображение цвета, а монитор это, как правило, RGB, то вследствие таких искажений и пошло мнение, что некоторые цвета RGB не отображаются на CMYK и наоборот. Более того, большинство устройств позволяют отображать не весь видимый набор цветов, а только его часть. И эти части у конкретных устройств могут лишь пересекаться, хотя к используемым ими цветовым схемам это не имеет отношения. Есть ещё одна причина, почему цветовые схемы на практике отображаются друг на друга не полностью или не однозначно. Дело в том, что параметры цветовых схем, как правило, хранятся с ограниченной точностью. В подавляющем большинстве случаев как целые числа. Так как перевод цвета из одной схемы в другую сопряжён не только со сложением и вычитанием приходится округлять числа и тем самым теряется исходный цвет. Когда это надо?Когда нам это может понадобиться - преобразовывать цвета? Естественно преобразования по всем правилам, через ICM API, не лучшим образом сказываются на производительности. Пользоваться такими преобразованиями надо по мере необходимости. Ниже приведён список случаев, когда настоятельно рекомендуется пользоваться ICM API.
В любом случае желательно дать пользователю возможность отключать использования ICM, так как:
Источники информацииБольшая Советская Энциклопедия, |
















комментарии